1.Step
We are going to create each alphabet separately in 3D, you can use any software you like (3dsmax, cinema 4d, xara3d). I used Xara 3d because it’s simplicity and it take less time than any other.2.Step
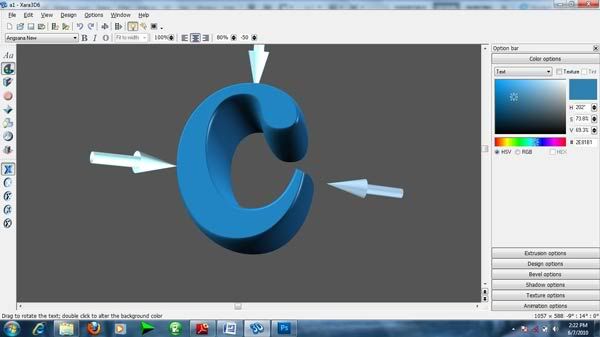
First we are going to make letter ‘C’ . Follow the screens below to make it like this or you can use any color combination of your choice. I used blue colors for letter C.Colors used:
Face : 2E81B1
Text side : 2E81B1
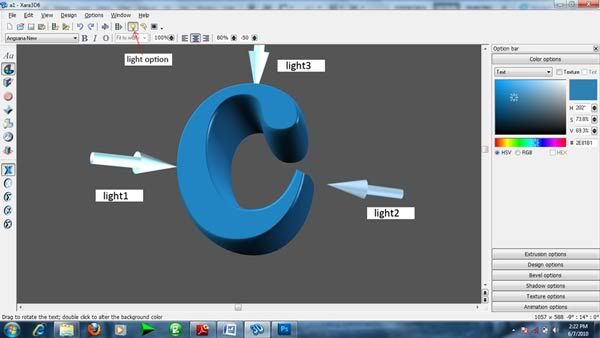
Light1 : A1E9F9
Light2 : 7495AF
Light3 : A1E9F9
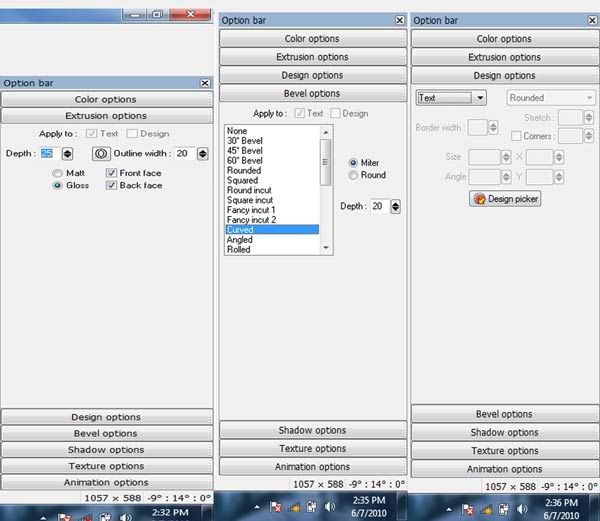
I used Angsana New font for letter C and other options like: Extrusion, Bevel options, Shadows are given below in the form of pictures:
Shadows has been disabled.
Rotate and position your letter as your liking.
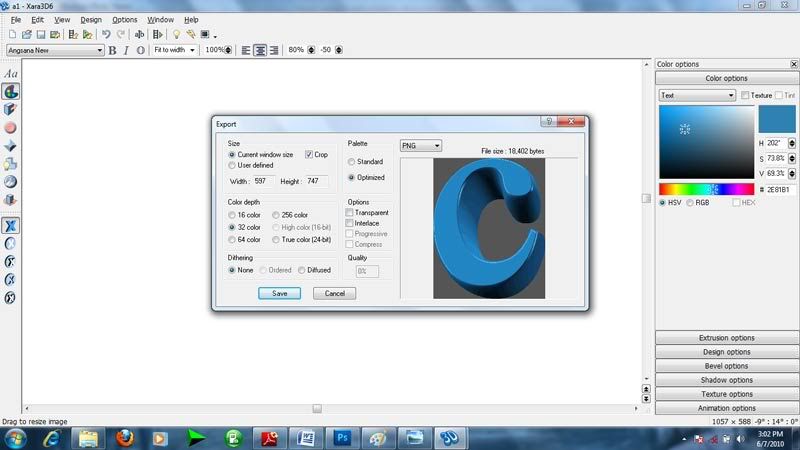
Export your image as .png. It will have only the text without the background
3.Step
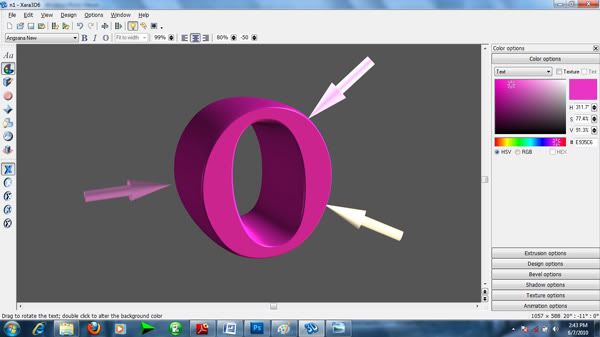
Now I m going to create letter ‘O’. See the following picture.Colors used:
Face : E935C6
Text side : E935C6
Light1 : F7DFB6
Light2 : 6A335D
Light3 : FF9AF3
Extrusion options: Depth – 25; Outline width – 20, gloss both: back face and front face.
Bevel options: Curved and Depth: 20.
4.Step
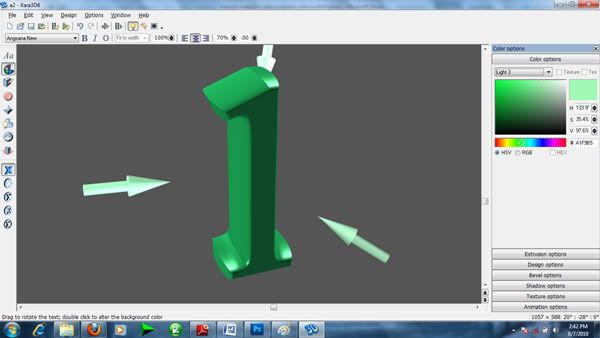
Now we will create letter “L” using same technique.Colors used:
Face : 2EB17C
Text side : 2EB17C
Light1 : 80DB9C
Light2 : 74AF88
Light3 : A1F9B5
In Extrusion options I used: Depth – 16 and Outline width – 31, gloss both: back face and front face.
Bevel options: Curved- depth 20.
5.Step
Again repeat steps above with second letter ‘O’.Colors used:
Face : FAFF32
Text side : 7D7E35
Light1 : FBF183
Light2 : E5E32F
Light3 : F7E529
In Extrusion options I used: Depth – 16 and Outline width – 131, gloss both: back face and front face.
Bevel options: Curved- depth 20
6.Step
And last letter ‘R’.Colors used:
Face : A30FE7
Text side: 624F78
Light1 : C483FB
Light2 : EBC8F9
Light3 : CDA1F9
In Extrusion options I used: Depth – 16 and Outline width-31, gloss both: back face and front face.
Bevel options: Curved- depth 20.
7.Step
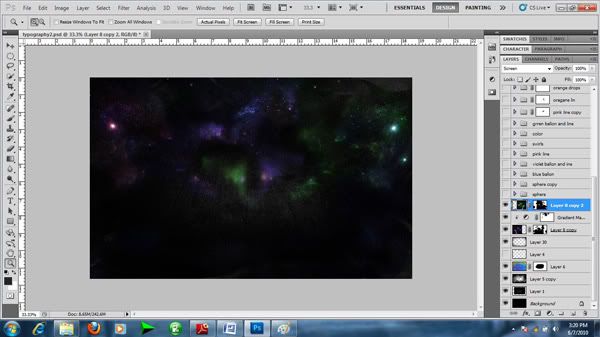
Now lets move to Photoshop. Lets make the background. I used 2200 x 1375 px dimension size and fill i t with black. Then I use a Wooden texture in the center of the page and desaturate it and played with Blending options and erase corner parts of the wooden texture. You can find texture on Deviantart or Sxc.hu8.Step
I also used Wrapped paper and desaturate it and Blending option set to Difference, opacity reduce to 55%. And the use large soft round eraser to erase most of the part just left at the edges.9.Step
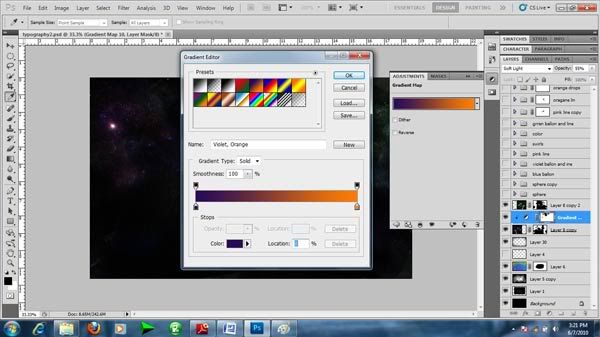
I also used stars and galaxy texture into my image. You can find these type of pictures all over the Internet. Erase some part of it, use different colors of galaxy and stars as you can see in this image. Make sure to play with Blending options. I used Screen.What I have done is I use a Adjustment layer of gradient map from violet to orange on one side and Blending option set to Soft light, opacity – 55.
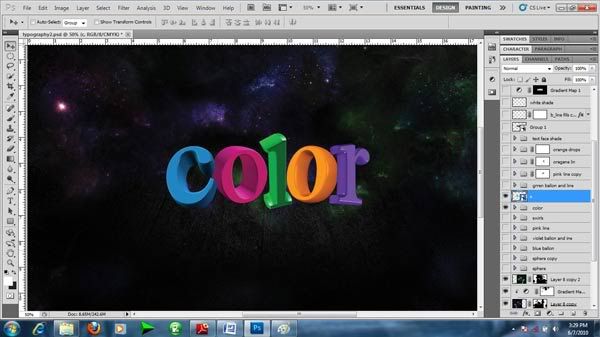
10.Step
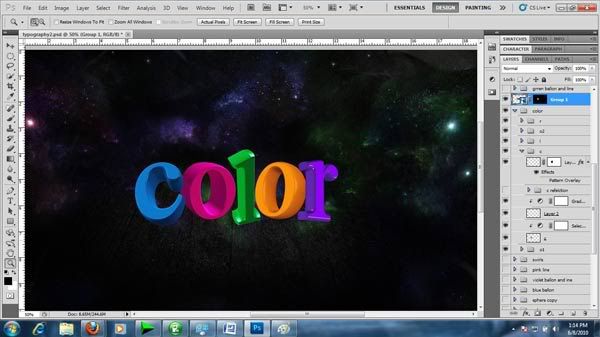
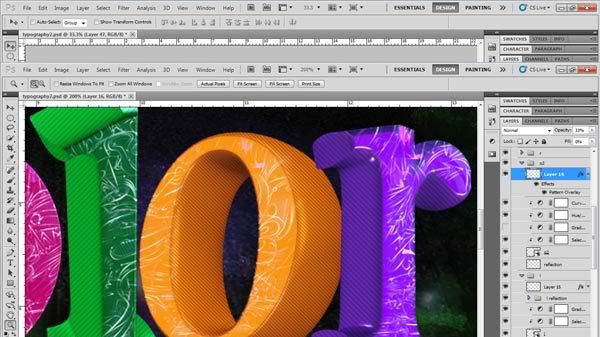
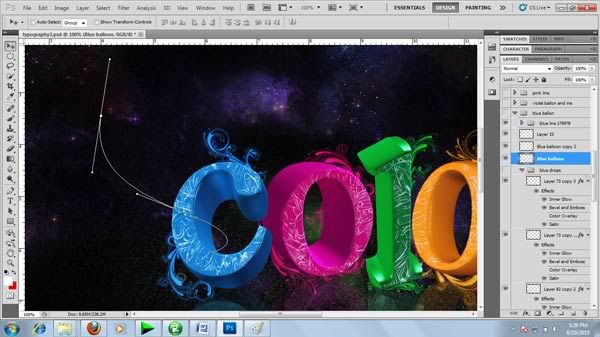
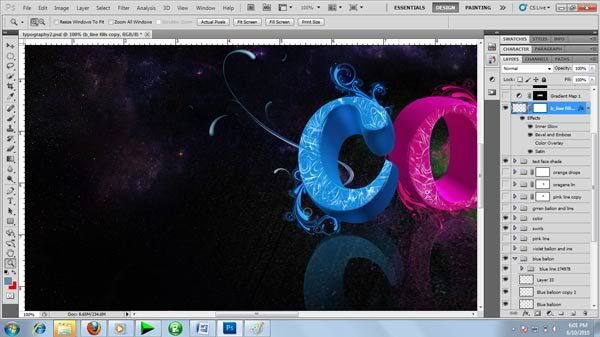
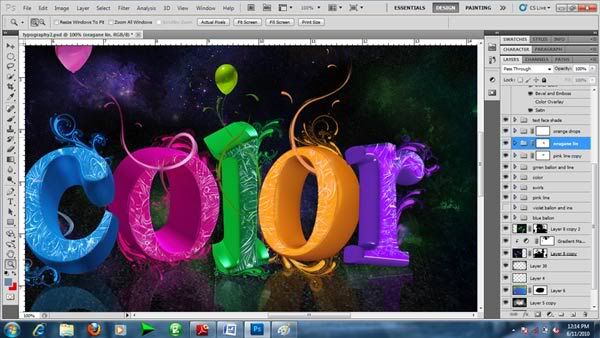
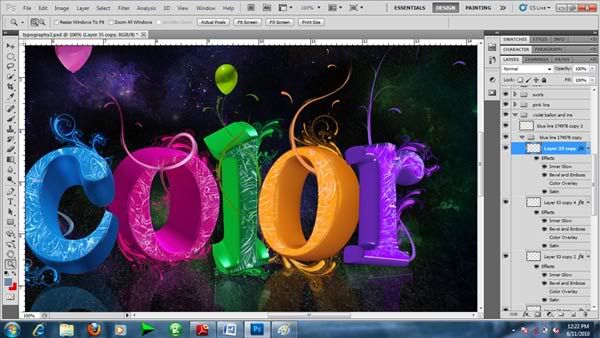
Place and arrange all alphabets accordingly. I changed the color of letter ‘O’ to orange with the help of Photo filter and Hue/saturation.And now we will work on each alphabet separately.
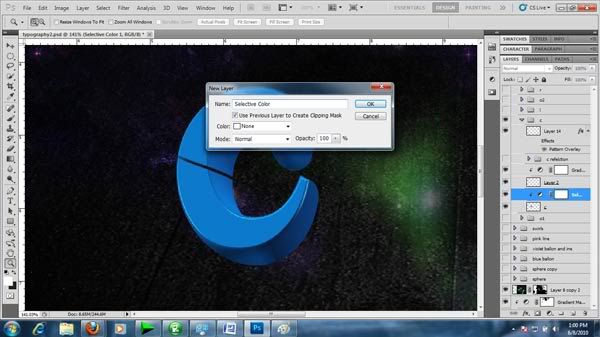
11.Step
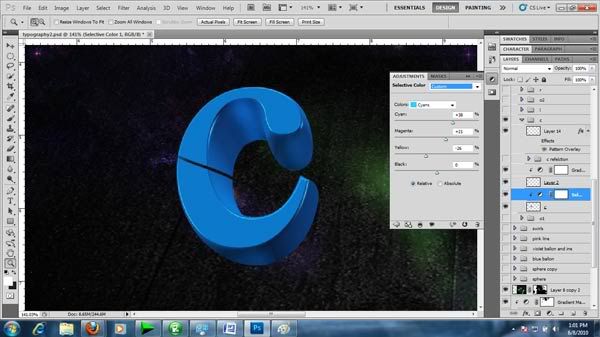
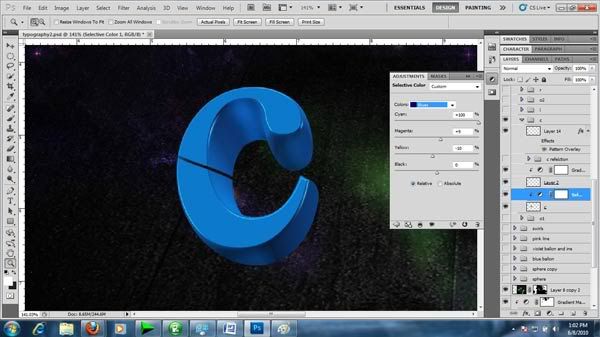
Now comes the color correction part. Make a new Adjustment layer on letter ‘C’ layer make sure to check the box of Use previous layer to clipping mask.And use following settings:
And adjust yellows and magenta…as your requirement
12.Step
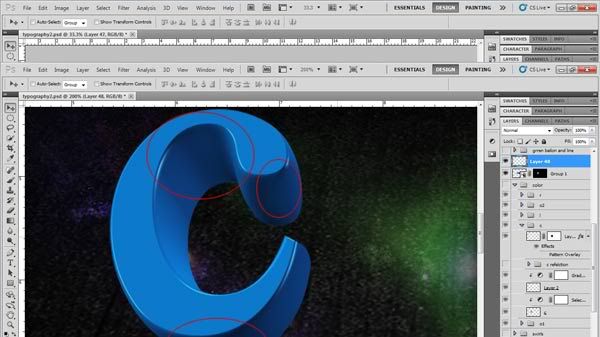
Now we going to adjust shadows. As you can see in the highlighted areas we have very dark areas and we are going to fix this by using Soft brush and paint it over to get the following effect in the second picture.I use some white and some light blue colors.
Similarly we are going to place all alphabets and rearrange and Free transform to get in the proper positions.
Fix the colors and shadows.
13.Step
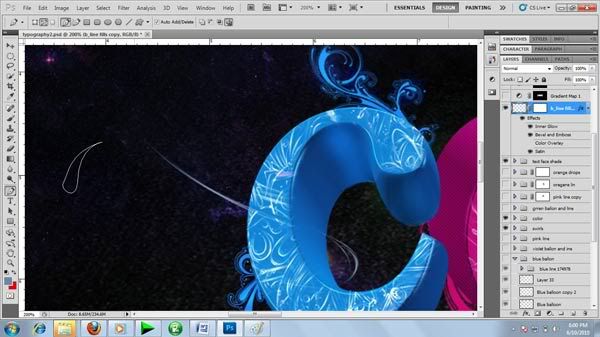
Now using Pen tool or using tablet make some paths and curves, lines etc on the face of the letters.Refer to the following image.
14.Step
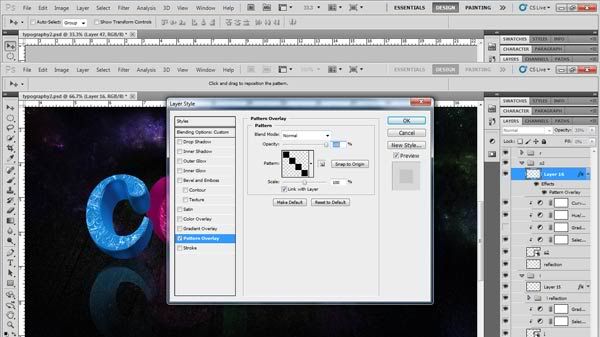
Now we are going to add pattern overlay to sides of the each alphabets.Right click on the layer and chose Blending options and then go to Pattern overlay option and select Diagonal lines, scale it to 100 and use different patterns on each letter and then reduce fill to 0%, opacity to 20 – 30%.
Make sure that pattern should be on the sides not on the face. You can download the different patterns from Deviantart.
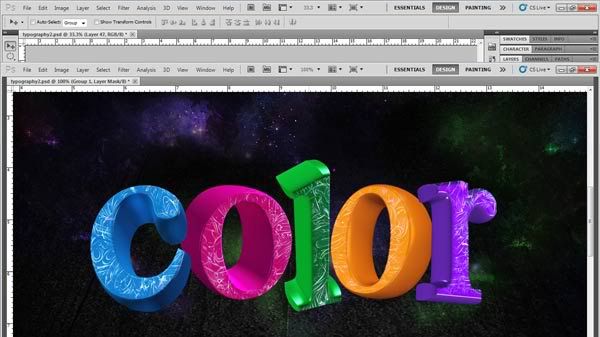
You will get the following result:
15.Step
Add some reflections to the letters. Duplicate the letters layers and Flip vertical. Erase some parts and reduce the opacity.16.Step
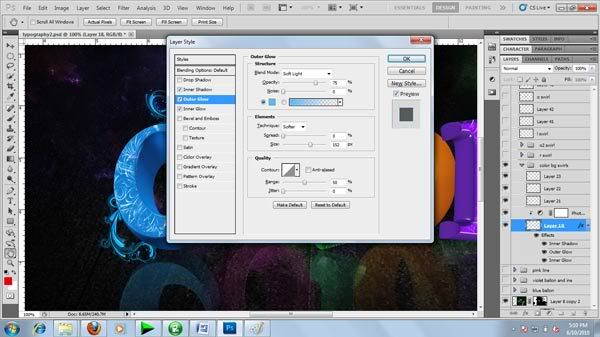
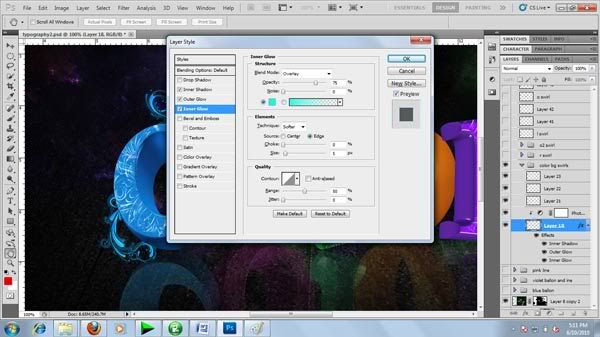
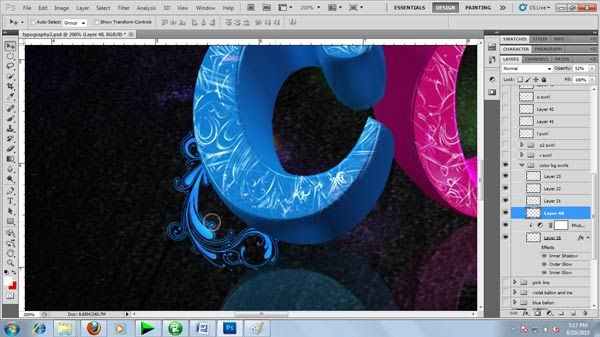
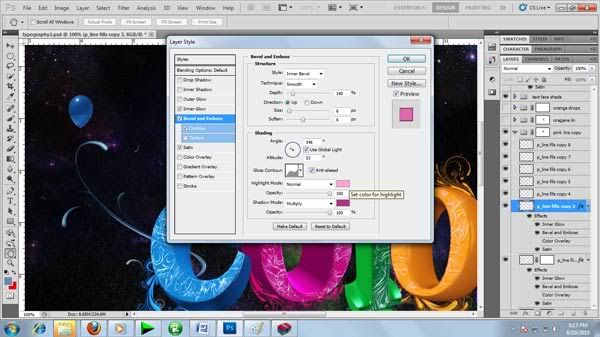
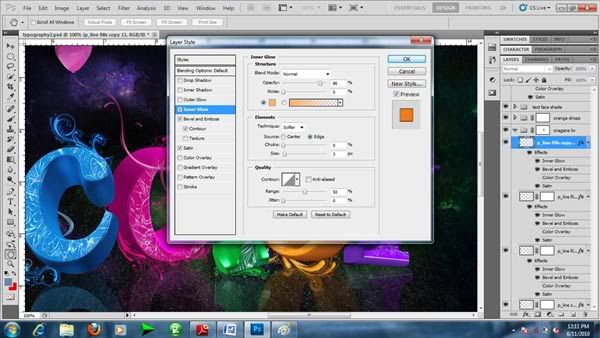
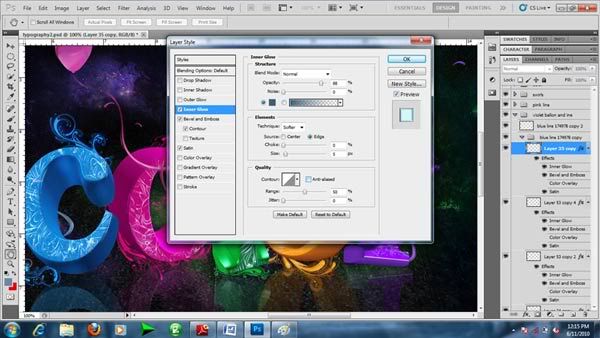
Now we are going to add swirls to the text. Make a new layer behind the text layers, and add different swirls. You can find many swirls brushes over the Internet. For letter C I use 2089ff color.Following Blending options (Layer styles).
Color for Inner shadow – 87a3ff.
Color for Outer glow – 55bafa.
Color for Inner glow – 00fff0.
Then I add new Adjustment layer – Photo filter: Color filter (82) density to 46%.
To give more depth a make a new layer over the Adjustment layer and select round soft white brush, reduce its f low and applied to the edges and curves to give the highlights and bevel feeling.
Similarly I done for each letter…
[ad#300postad]
17.Step
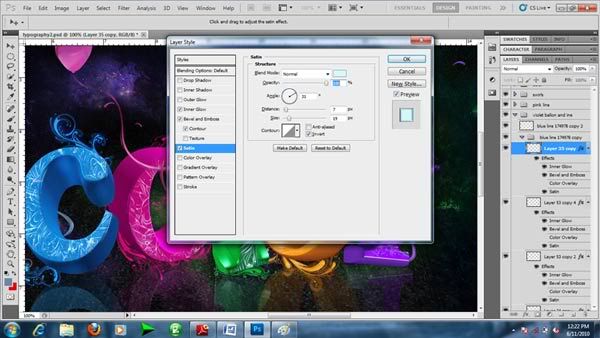
Now we are going to add some lines and curves. I use Pen tool to make lines and curves. Create a new layer and create your own path: select 2-5 px brush, color – 459cd2 as your convenient and right click and select Stroke path and check Simulate pressure box, select Brush.18.Step
Make another layer and add another path smaller to the previous path with different color like 6d87a7.Refer to the following image:
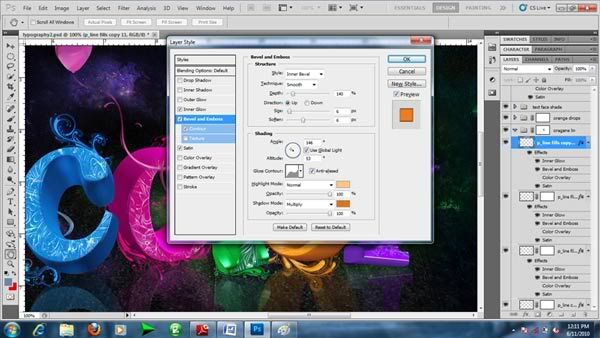
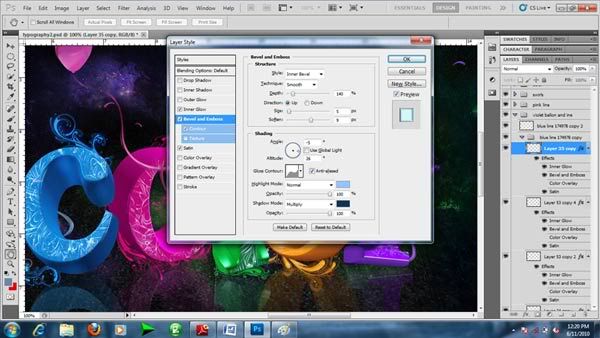
Make some branches coming out from the lines as I had done. Just repeat the same process with the Pen tool. Now we are going to add some Blending layer options to give more depth to the lines.
Color used: c1dbff.
Color for highlight mode: 92c5ff.
Color for shadow mode: 0c3459.
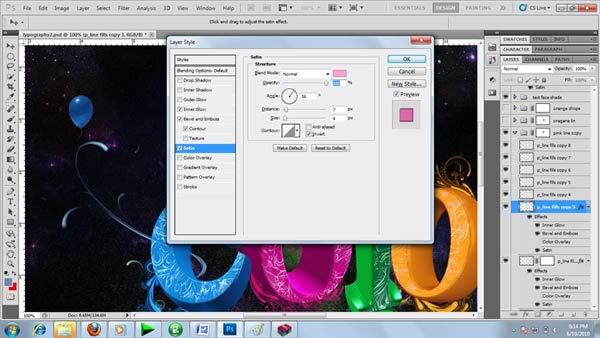
Color used: 54abbb.
For bigger line use some dark colors and play with the settings to get the different results of your liking.
19.Step
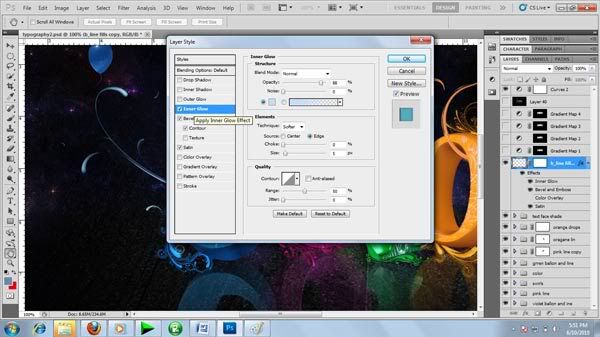
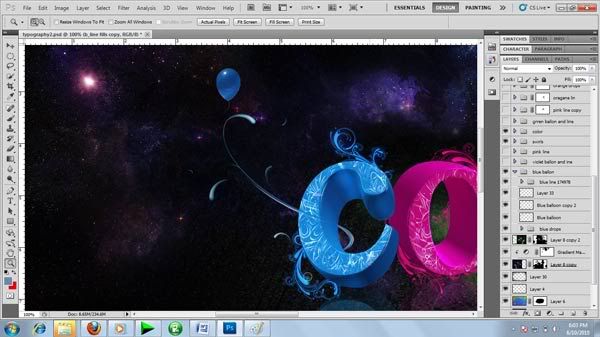
Now add some droplets. I used Pen tool to make them and used same color as of the lines and same Layer Blending options. Duplicate them and reposition and resize them.20.Step
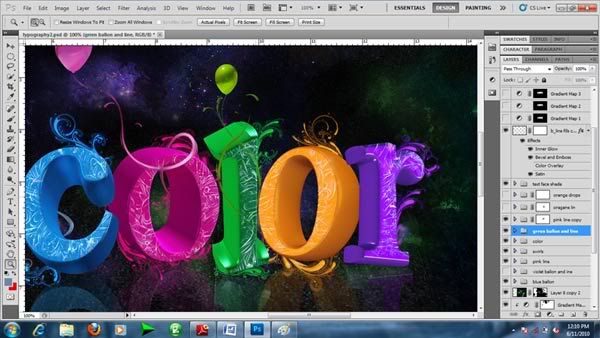
Find a nice picture of balloon and place it on your canvas. You will find it on Sxc.hu or Deviantart. If you don’t find the exact color of balloon then use Hue/saturation to colorize it. I used the same technique for different colors.21.Step
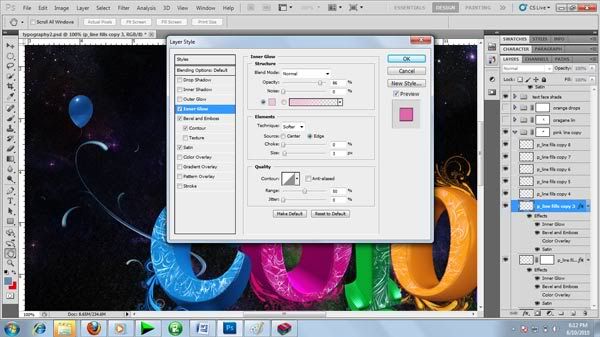
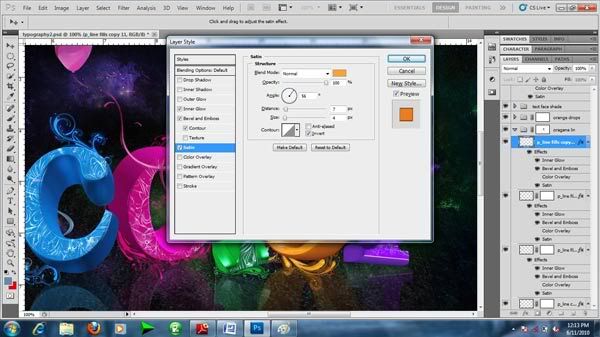
For letter ‘O’ follow the same procedure to make paths and curves and select pink color from the palette menu and here are the Layer Blending options:Color used : f7bddd.
Color for shadow mode: b13383.
And duplicate the balloon and use Hue/saturation mode to change its color to pink.
Here is the final result:
22.Step
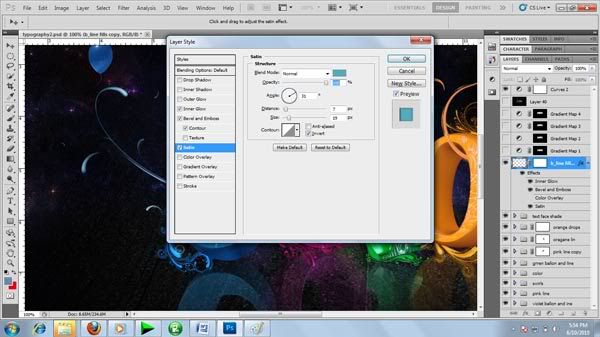
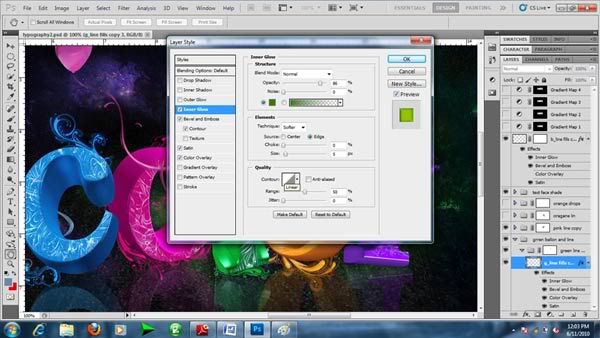
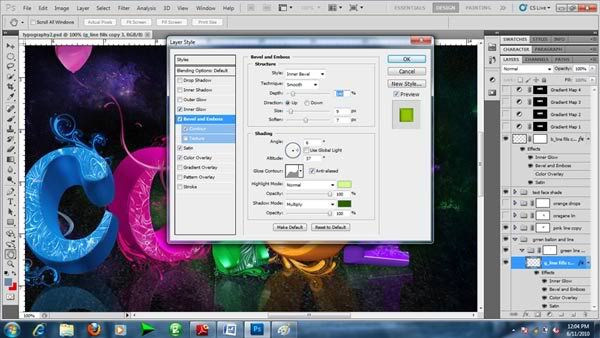
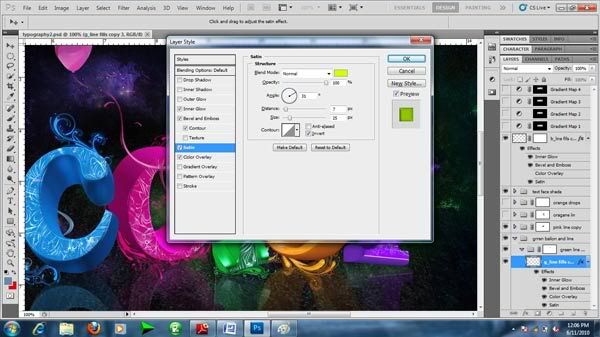
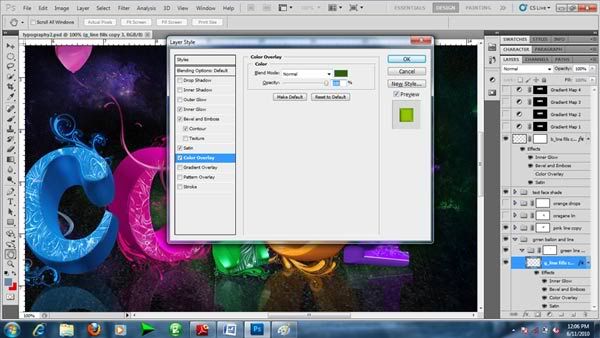
Now for the letter ‘L’, use your creativity for the lines, select normal green color and use these Layer Blending effects:Color used for shadow mode: 2a5f00.
Color used: 2e5e0b.
And here is the result:
23.Step
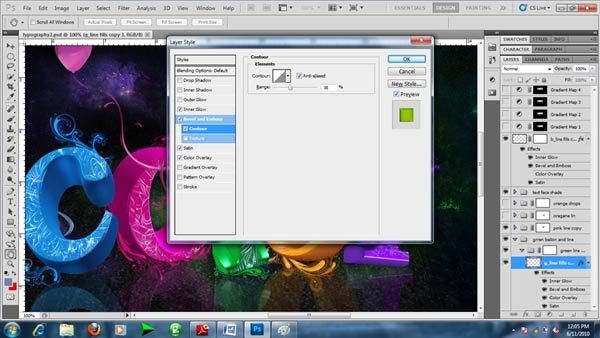
For letter ‘O’.Color used for shadow mode: e07313.
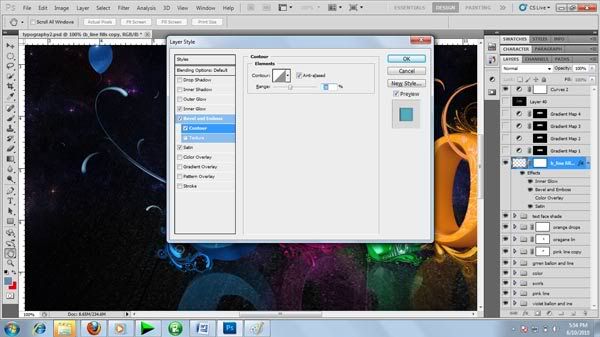
Select contour range to 32.
24.Step
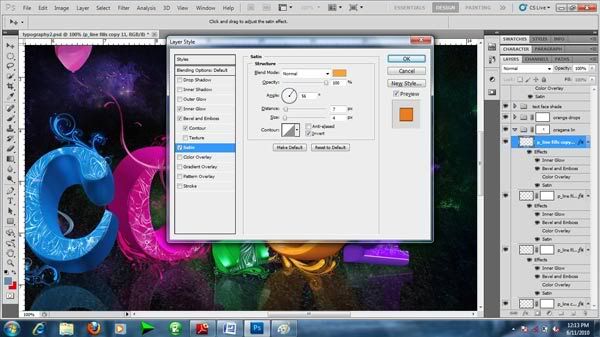
For letter ‘R’: make lines and stroke path with color violet then add following Layer blending options:
Color used:01070b.
Color used for highlight mode: 92c5ff.
Color used for shadow mode: 0c3459.
Contour range to 38%.
Here is the result:

























































No comments:
Post a Comment